Alignment of popup
Hi Clifton,
You gave me this code:
<function name="smallPopup" event="" params="url,alignToName,open">
<![CDATA[
tbfunction_pgTBObjSet("pictureScript", "position", "0,0");
if (open == true)
{
tbfunction_pgTBObjSet("windowMarker", "visible", true);
var bds = { align : '', page : '', screen : '', titlebar : ''}, adj = 2, pos;
if (alignToName) {
bds.align = tbfunction_pgTBObjGet(alignToName, 'bounds').split(',');
}
bds.page = tbfunction_pgTBObjGet('page', 'bounds').split(',');
bds.screen = [window.screenX, window.screenY, window.outerHeight, window.innerHeight];
bds.titlebar = bds.screen[2] - bds.screen[3];
pos = [bds.align[0]*1 + bds.page[0]*1 + bds.screen[0]-adj,
bds.align[1]*1 + bds.page[1]*1 + bds.screen[1] + bds.titlebar-adj*2,
bds.align[2], bds.align[3] - Math.round(bds.titlebar/2.65)*2 ];
tbfunction_pgGotoURL("RefWindow", url, pos[0], pos[1], pos[2], pos[3], "", "scrollbars=1", true, true);
}
else
{
tbfunction_pgTBObjSet("windowMarker", "visible", false);
window.open('', 'RefWindow').close();
}
]]>
</function>
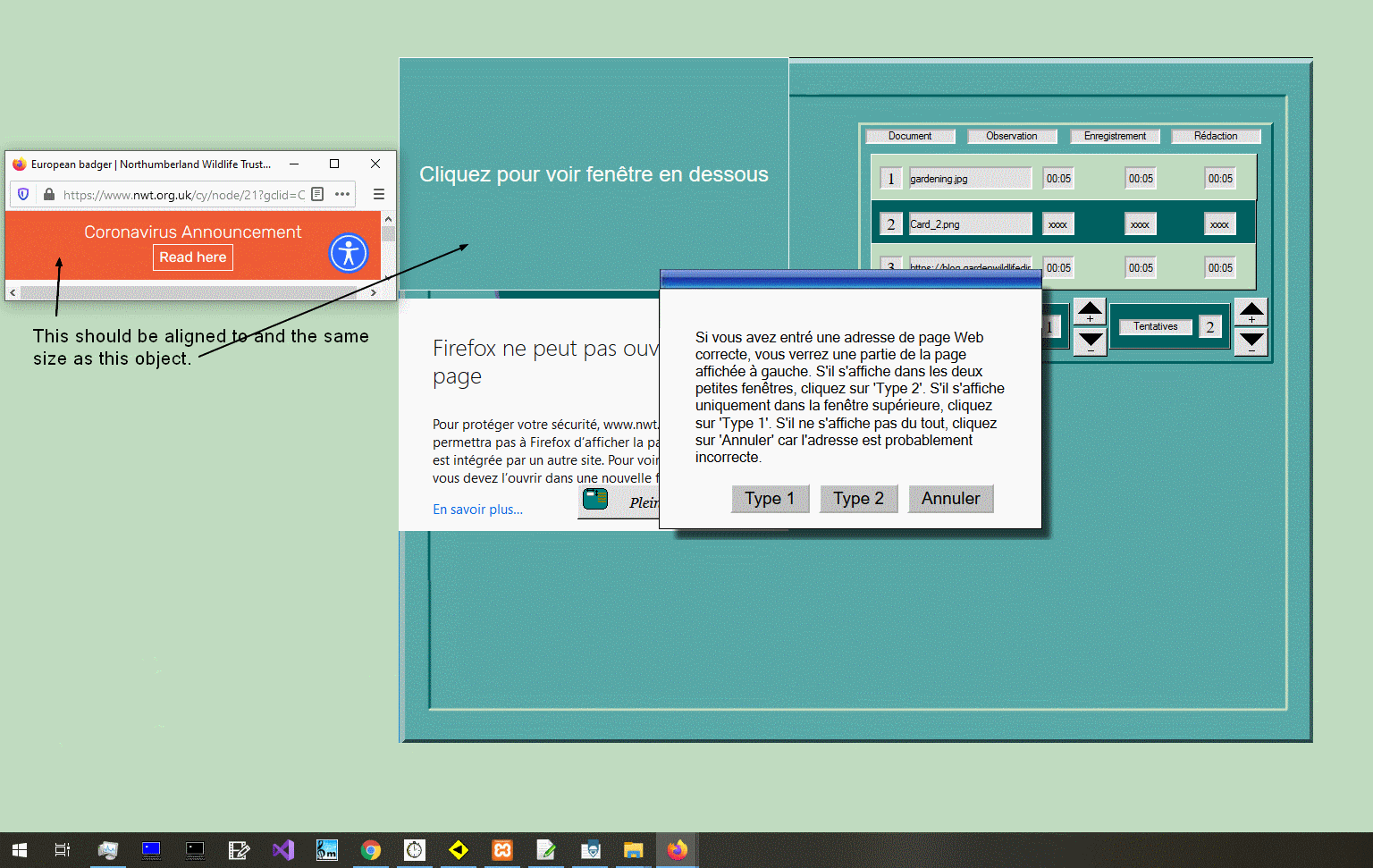
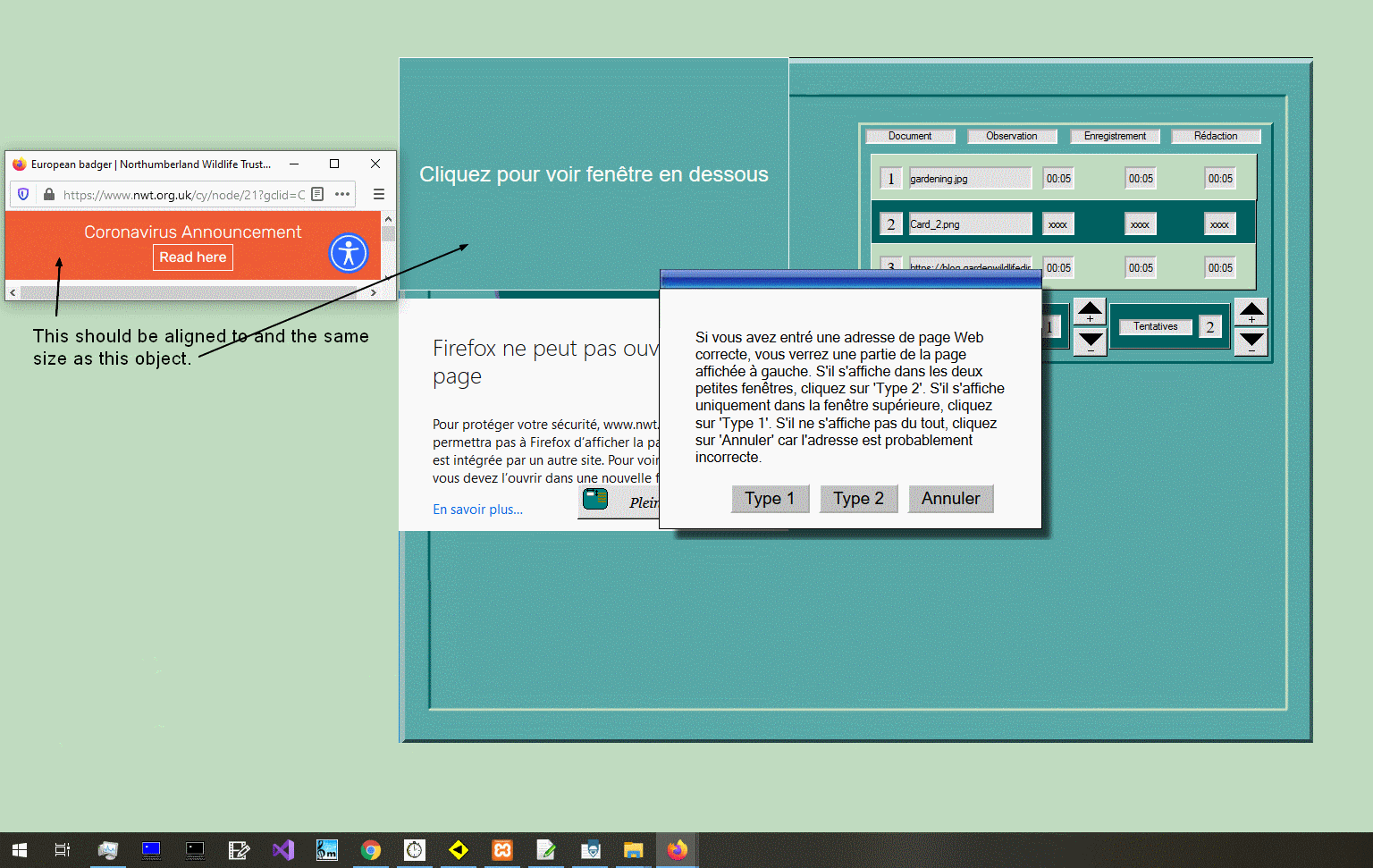
which I use to align a popup window on the screen. The alignment system no longer functions. I guess this is because the object it should align to is now in an iframe. The darker green part in this picture is the part embedded in the iframe 1024 X 768. Do you have any idea how I could calculate the required position please? Sorry the interface is not in English. I always use French for testing because it takes up more space than other languages.

UPDATE
I have found another way to do this. If I put the function and the alignment object on the first page, which contains all the other pages in iframes, and call it via pgExecuteRemote it works normally again. So don't waste any time on it.
John
You gave me this code:
<function name="smallPopup" event="" params="url,alignToName,open">
<![CDATA[
tbfunction_pgTBObjSet("pictureScript", "position", "0,0");
if (open == true)
{
tbfunction_pgTBObjSet("windowMarker", "visible", true);
var bds = { align : '', page : '', screen : '', titlebar : ''}, adj = 2, pos;
if (alignToName) {
bds.align = tbfunction_pgTBObjGet(alignToName, 'bounds').split(',');
}
bds.page = tbfunction_pgTBObjGet('page', 'bounds').split(',');
bds.screen = [window.screenX, window.screenY, window.outerHeight, window.innerHeight];
bds.titlebar = bds.screen[2] - bds.screen[3];
pos = [bds.align[0]*1 + bds.page[0]*1 + bds.screen[0]-adj,
bds.align[1]*1 + bds.page[1]*1 + bds.screen[1] + bds.titlebar-adj*2,
bds.align[2], bds.align[3] - Math.round(bds.titlebar/2.65)*2 ];
tbfunction_pgGotoURL("RefWindow", url, pos[0], pos[1], pos[2], pos[3], "", "scrollbars=1", true, true);
}
else
{
tbfunction_pgTBObjSet("windowMarker", "visible", false);
window.open('', 'RefWindow').close();
}
]]>
</function>
which I use to align a popup window on the screen. The alignment system no longer functions. I guess this is because the object it should align to is now in an iframe. The darker green part in this picture is the part embedded in the iframe 1024 X 768. Do you have any idea how I could calculate the required position please? Sorry the interface is not in English. I always use French for testing because it takes up more space than other languages.

UPDATE
I have found another way to do this. If I put the function and the alignment object on the first page, which contains all the other pages in iframes, and call it via pgExecuteRemote it works normally again. So don't waste any time on it.
John